Es gibt viele verschiedene Möglichkeiten Porträts nachzubearbeiten. Einige Programme haben spezielle Make Up Werkzeuge. Davon halte ich jedoch relativ wenig. Wer jetzt also gedacht hat, ich erkläre jetzt groß und breit ein Make up Werkzeug, den muss ich enttäuschen. Ich zeige euch, wie ihr den Lichteinfall für eure Porträts nachträglich noch einmal verbessern könnt, wie ihr das, wie ich finde, wichtigste im Gesicht, die Augen, hervor bringen könnt.
Anbei zeige ich auch ein kleines bisschen, Wozu, warum, und wie ihr die Gradiatinoskurve am besten einsetzt. Und ihr lernt, wie man eine Vignettierung setzt.
Legen wir also los.
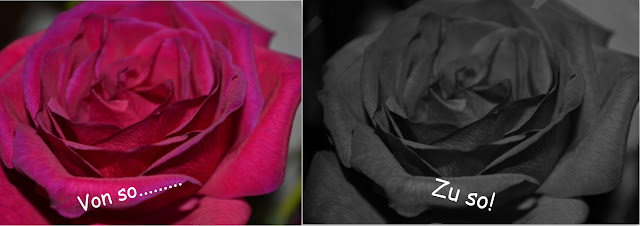
Vorher:
Nachher
Nachdem ihr das Foto in Gimp geöffnet habt, öffnet ihr als ersten Arbeitsschritt die Gradiationskurve. In Porträts ist diese meistens etwas schwerer einzusetzten. Wenn ihr blutiger Anfänger der Bildbearbeitung seit, denke ich mal habt ihr bis jetzt, wenn überhaupt, die Kurve einfach in der Mitte angepackt, und die dann nach oben oder unten gezerrt. Und geschaut was passiert. Nun werde ich euch diese Kurve näher erklären.
Erstens: Es gibt verschiedene Kurven. Wenn ich von der Gradiationskurve spreche meine ich meistens die, die sich öffnet, wenn ihr auf Kurve klickt. Das ist die Wert o. Hell/Dunkel Kurve. Zusätzlich kann man dann noch verstellen, ob man auch die Rot, Grün Oder Blau Kurve verstellen will (RGB Farbmodell) Die Gradiationskurve ist eine Kurve, die unverstellt in einem Quadrat von der linken unteren Ecke zur Rechten oberen Ecke verläuft, als Gerade. Ihr müsst euch diese Gerade nun auf eurem Bild vorstellen. Anstatt dem weißen Quadrat, verläuft unsere Gerade jetzt also über unserem Bild. Verstellen wir die linke untere Ecke, und ziehen sie nach oben, wir die Linke Seite unseres Bildes heller. das selbe passiert auch mit rechts, oder wenn wir das ganze nach unten ziehen. Backen wir in der Mitte an, verändert sich die gesammte Helligkeit im Bild, oder die an der Mitte (das kommt auf euer Programm an).
Auf dem weißen Quadrat ist so eine Graue Irgendeetwas zu sehen. das sind die helligkeitsverteilungsskalen auf eurem Bild. Je höher der graue Berg ist, desto höher ist die helligkeit auf eurem Bild (ein vom Fotoapperat perfekt geschossenes Bild ist entweder überall gleich hoch, oder in der Mitte am höchsten und verläuft danach gleich zu beiden Seiten zum rand)
Hier sind Beispielfotos von meinem Porträt, bei dem ich die Mitte der Gradiationskurve nach unten oder oben gezogen habe.
 |
| Schaut auf die Kurve: Der Bogen geht nach oben, mein Dunkler Punkt, an dem ich gezogen habe, liegt in der Mitte. ich hab mein Bild überbelichtet, es ist zu hell. Für ein Porträt eindeutig ungeeignet |
 |
| Kurve geht nach unten, Bild ist zu dunkel. Ungeeignet. |
Stellen wir uns also auf der gerade unser Bild vor. Auf welchem Punkt der geraden liegt das Gesicht? habt ihr den Punkt gefunden, erhöht ihr dort die Helligkeit, und vermindert (zieht die Kurve runter) zum rand hin. bei den meisten Porträts ist es das dann gewesen. da es aber keine "Ultimate Bearbeitung" gibt, und jedes Bild unterschiedlich ist, kann es sein, das euer Bild danach noch schrecklicher aussieht. :) Probiert einfach etwas. Ein Geheimtipp ist auch noch folgender. Einen schönen, natürlichen Effekt erhaltet ihr, wenn ihr die linke Hälfte (oder rechte) leicht erhöht, und die andere dann verringert. Lasst eure Kurve und die Gerade, auf der eure Kurve mal lag, sich genau in der Mitte des Quadrates schneiden. Aber, wie gesagt, das sind nur Anregungen, und es ist bei jedem Foto anders.
da mein Beispielfoto schon ziemlich gut belichtet war, konnte ich nur wenig ändern. Ich hoffe ihr erkennt trotzdem was auf meiner kurve.
Eins schöne Kurve oder?
nun kümmern wir uns um die hervorhebung der Augen. ich schärfe zuerst den Bereich der Augen, und belichte den danach noch nach. Somit erhalte ich dunklere, scharfe Augen.
das Werkzeug findet ihr unter Weichzeichnen/Schärfen im Werkzeugkasten(sieht aus wie ein Wassertropfen). Dort wo der Kringel auf dem Foto ist, klickt ihr auf Schärfen, und anschließend ändert ihr noch die Radius Größe des Pinsels unter Skalieren. Danach könnt ihr durch Klicks auf dem zu schärfendem bereich das ganze wirklich schärfen, ich sage gerne auch "nachfokusieren" Da es etwa die selbe Wirkung hat. Aber Vorsicht: Nach zu often Klicken in ein und dem selben Gebiet wird euer Bild komisch grieselig. Am besten schärft ihr die Augen, und wer will, noch vereinzelte Haarstränen und Lippen
Nun Belichten wir das ganze manuell nach. dazu nehmen wir das komische Schwarze ding im Werkzeugkasten, was aussieht wie ein Stab mit einer Kugel dran (da muss stehen Abwedeln/Nachbelichten)
Genau an der selben Stelle wie beim Schärfen, müsst ihr nun Nachbelichten wählen, und dann kann es losgehen. Mir kommt es vor als würde dieses Werkzeug eine Art grauen Schleier auf dem Bild entfernen, deshalb arbeite ich damit gerne. Ein toller Nebeneffekt ist auch folgender: erstens kann man damit Brillengläser wie "entspiegeln" und so das Auge dahinter (zum Beispiel bei Unterbelichtung) Besser zur Geltung bringen. dafür einfach das ganze Brillenglas ausmalen.
Eigentlich könnt ihr hier schon Aufhören, aber dann seit ihr eindeutig faul. :) das Bild an sich ist jetzt erstmal fertig bearbeitet, ihr könnt aber noch an der Wirkung feilen.
Nun kommt wahrscheinlich für die Anfänger unter euch der schwirigste Teil: Ich möchte nun zeigen, wie ihr eine Vignettierung setzt. Das kennen die meisten wahrscheinlich von älteren Analog Kameras( Kreisförmif verläuft nach außen ein Schwarzer Film), richtig eingesetzt verschafft das ganze aber mehr Tiefe und kann speziell in Porträts dem Gesicht eine ganz andere Wirkung geben, da der Betrachter den Blick automatich mehr auf das innere Der Vignettierung lenkt, das Gesicht. Da GIMP nicht die Automatik Funktion "Vignette" besitzt, müssen wir das ganze per Hand einstellen. Lasst euch davon jedoch nicht abschrecken, die vier Klicks sind im nu erledigt!
Ich habe alles markiert was ihr braucht. ich erkläre nun von oben nach unten, was was ist und wozu es dient. Und was ihr daran noch verändern könnt.
Verlauf: Ist das Werkzeug. :)
Deckkraft: das ist ziemlich schwer. Bei der Deckkraft stellt ihr ein, mit welche Intensität ihr die Vignettierung setzt. bei 100 Prozent habt ihr bei einer Schwarzweiß Vignettierung fast nix mehr von eurem Bild, was erkannt werden kann. Den Kreis, den ihr Zeiht, ist ganz weiß, und wird außerhalb des Kreises sofort schwarz. die Deckkraft müsst ihr so verstellen wie ihr es braucht. das hängt von verschiedenen Faktoren ab: Belichtung, Hintergrund, Größe des Gesichtes. Probiert einfach.
Farbverlauf: Hier könnt ihr die Farbe und den verlauf auswählen. Mögliche Voreingestellte Verläufe sind schwarz/Weiß, Wei?/Schwarz, Orange/Blau/rot gestreift.... und viele mehr. Für eine Vignettierung braucht ihr unbedingt die dritte Einstellung: Transparent Zum Hintergrund (erkennt ihr daran das kleine Kacheln durchscheinen). Unbedingt müsst ihr in das Kästchen rechts daneben einen hacken setzten, das dreht den verlauf um. Würdet ihr den Verlauf ohne Hacken setzten, währe um euer Gesicht herrum alles weiß, und innen drin alles schwarz!!!!!!!
Form: Eine Vignettierung ist immer radial (rund) wenn sie gestreift währe, von links nach rechts, ist es ein verlauf. Und verlaufe fehlgesetzt als Vignettierung sieht echt..... komisch aus. Wählt also radial.
das war es dann auch so ziemlich. Ihr müsst nun in die Mitte eures Gesichtes Klicken, dann erscheint dort ein Punkt, von dem aus zieht ihr nun eine Linie zum entferntesten Punkt eures Gesichtes, und legt damit den Radius der Vignettierung fest. :) Und fertig!
Ihr könnt auch Vignettierungen in verschiedenen Farben setzten, um Bildern verschiedene Wirkungen zu geben. (Nicht nur bei Porträts) Ein Bild eines Waldes kann zum beispiel durch eine Vignettierung dessen inneres hellbraun und äußeres dunkelbrauch in, viel wärmer wirken. Und eine Vignettirung in leichtem blau kann ein Bild kühler wirken lassen.
Ich hoffe, euch konnte das Turtotial helfen. ich habe gerade festgestellt, das ich, um das zu schreiben, zwei Stunden gebraucht habe. Ohne das Bild zu bearbeiten.
Wenn ihr fragen habt, oder ich mir euer Bild mal ansehen soll, oder ihr irgendein Problem habt, schreibt mir einfach ein Kommi, ich antworte fast immer sofort. Außerdem fände ich es wirklich schön, wenn ich mir mal ein Bild anschauen könnte, was ihr so (oder ähnlich) gemacht habt. Hinterlasst mir einfach einen Link. (Außerdem gehen mir gerade die ideen aus. habt ihr Ideen, was wir hier noch erklären könnten? irgendwelche Bearbeitungs oder HTML Wünsche? Wir sind (glaube ich, ich auf jeden fall) für alles offen.)
Liebe Grüße und viel Spaß Cranberry.